Antialias a Polygon with Corona SDK

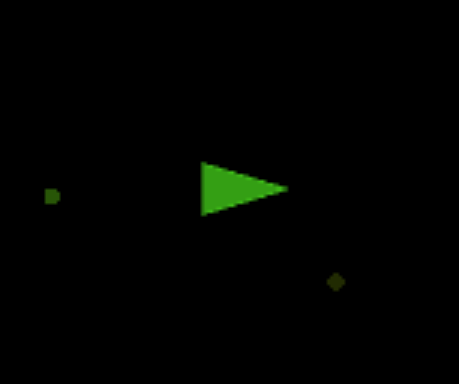
The other day I figured I needed to draw a polygon in Corona SDK. With display.newPolygon(...), the job is extremely easy and a result like (apologies for the JPEG artefacts):

It is obvious that in non retina cases, one can see the aliasing of the polygon's edges. Hence I've thought and searched of various ways to provide the polygons with antialiasing. The sum of solutions I found is:
- Find a flag to enable antialiasing for a polygon
- Use effects to perform e.g. a blur or a glow and adapt it
- stroke with a bitmap
First two ideas didn't result in something decent:
- I've looked on various forums and I found that shapes used to be able to antialias edges in previous versions. However, issues on different platforms resulted in disabling the feature by the devs. The current version (3.0 at the moment of writing, still doesn't have it).
- I was e.g. able to tint the polygon with shaders, but not to extend the effect beyond the limit.
The last option was to build a bitmap and perform the stroke with it. My solution is as follows:
local paint = {
type = "image",
filename = "com/laurivan/assets/circle.3.png"
}
local color = {0.3, 0.9, 0.12, 0.7}
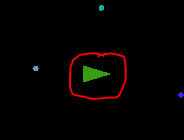
local player = display.newPolygon(0, 0, {-50,-30, -50,30, 50,0})
player.stroke = paint
player:setStrokeColor(unpack(color))
player.strokeWidth = 4
player:setFillColor(unpack(color))
The code performs the following operations:
- Creates a
paintobject with a 3-pixel wide circle - Creates a green-ish
colorarray - Creates a triangular polygon (the
player) - Sets the player's stroke details (the painter, its tinting color and width)
- Sets the player's fill color (same as the paint's)
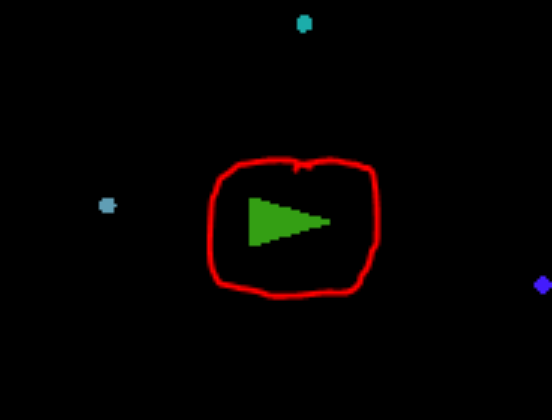
The result is:

IMHO, it looks much better than:

(or, at 100%):
| Antialiased | Aliased |
|---|---|
 |
 } } |
You an download the above pics and the small circle image here.
HTH,

