Error in Rendering Angular on Internet Explorer 11

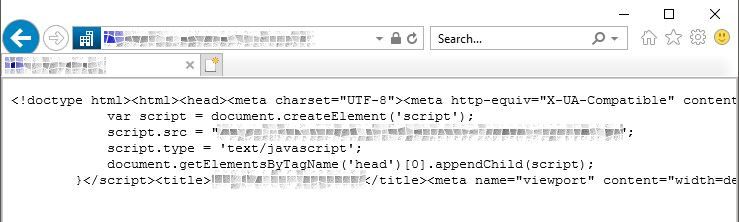
I have an app developed with Angular. For the past weeks I had an issue that some users would get the page load as plain text:

The end-of-life for IE11 is supposed to be in 2020 for normal windows machines. However, IE11 will live a bit longer on Windows Server machines apparently. Consequently, we have to invest some time in trying to fix this...
Initially, I thought the server was sending text/plain encoding, but the page was sent properly.
I started then looking online for a solution and the standard answer was that the app was missing some polyfills.
Final assessment was that we can ask users to switch to a more modern browser (e.g. Firefox).
Unortunately, not all users will make the change, so I've decided to look a bit more. I found out that some sites (e.g. intranet) were rendered using something called compatibility view. Once you disable it, you get the angular app rendered properly!
Steps are:
-
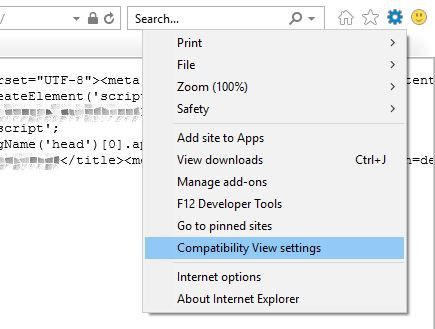
Locate the 'Compatibility view settings' in Internet Explorer's menu

-
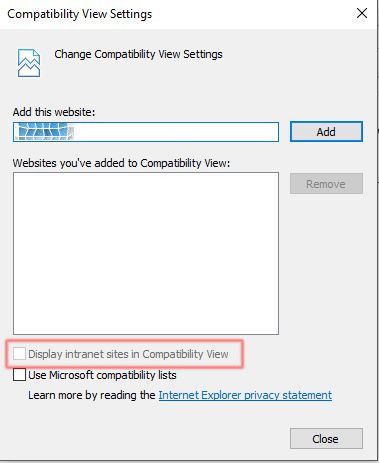
Disable the compatibility view for the relevant site (intranet in my case):

-
Reload the page
Now, the angular app should be visible. if it's not, then you need to dig more.
Note: Other apps may have issues rendereing if you disable compatibility view.
HTH,

