Make Dialogs Obey Your Material Theme

Material design is nice. Flat, with well determined contrast rules... and most applications I've seen look excellent. I wanted my application to loon nice too and it does (well, almost right now :) ).
One thing that is not in line is the dialog style. If you're here, you know that if you only set up your main theme with your brand colours, they don't get propagated to the dialog. Instead, you get the default material theme colours (gray + green-ish by default).
There are several solutions, from programmatic changes, to styling, to using a third party library (which looks very nice by the way). I ended up with styling, so without further ado...
In your colors.xml you define your custom colours. for the dialog box, the most important ones are:
- The background colour (named windowBackgroundColor in my case) and
- The accent colour (named accentColor)
In your themes.xml, you define your theme:
<style name="Theme.Mytheme" parent="Theme.AppCompat.Light">
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowActionBarOverlay">true</item>
<item name="android:windowBackground">@drawable/content_background</item>
<!-- colorPrimary is used for the default action bar background -->
<item name="colorPrimary">@color/colorPrimary</item>
<!-- colorPrimaryDark is used for the status bar -->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!-- colorAccent is used as the default value for colorControlActivated
which is used to tint widgets -->
<item name="colorAccent">@color/accentColor</item>
<item name="android:dialogTheme">@style/MyDialogTheme</item>
<item name="android:alertDialogTheme">@style/MyDialogTheme</item>
</style>
You notice the last lines where we define a MyDialogTheme style:
<style name="MyDialogTheme" parent="Theme.AppCompat.Light.Dialog">
<item name="android:windowBackground">@color/windowBackgroundColor</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowCloseOnTouchOutside">false</item>
</style>
Now, your dialog's backgrounds will be the same as your app's background. The accent color looks to propagate down :).
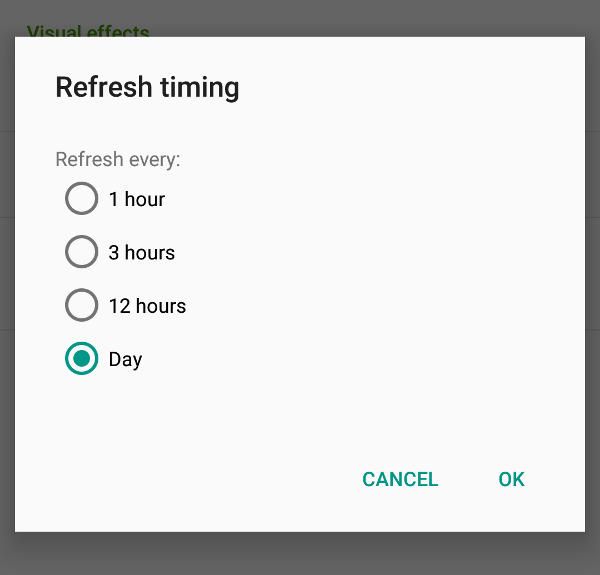
My result is:

Bonus
All the other properties you can change for the dialog are:
<item name="windowFrame">...</item>
<item name="windowTitleStyle">...</item>
<item name="windowBackground">...</item>
<item name="windowIsFloating">...</item>
<item name="windowContentOverlay">...</item>
<item name="windowAnimationStyle">...</item>
<item name="windowSoftInputMode">...</item>
<item name="windowCloseOnTouchOutside">...</item>
<item name="windowActionModeOverlay">...</item>
<item name="colorBackgroundCacheHint">...</item>
<item name="textAppearance">...</item>
<item name="textAppearanceInverse">...</item>
<item name="textColorPrimary">...</item>
<item name="textColorSecondary">...</item>
<item name="textColorTertiary">...</item>
<item name="textColorPrimaryInverse">...</item>
<item name="textColorSecondaryInverse">...</item>
<item name="textColorTertiaryInverse">...</item>
<item name="textColorPrimaryDisableOnly">...</item>
<item name="textColorPrimaryInverseDisableOnly">...</item>
<item name="textColorPrimaryNoDisable">...</item>
<item name="textColorSecondaryNoDisable">...</item>
<item name="textColorPrimaryInverseNoDisable">...</item>
<item name="textColorSecondaryInverseNoDisable">...</item>
<item name="textColorHint">...</item>
<item name="textColorHintInverse">...</item>
<item name="textColorSearchUrl">...</item>
<item name="textAppearanceLarge">...</item>
<item name="textAppearanceMedium">...</item>
<item name="textAppearanceSmall">...</item>
<item name="textAppearanceLargeInverse">...</item>
<item name="textAppearanceMediumInverse">...</item>
<item name="textAppearanceSmallInverse">...</item>
<item name="listPreferredItemPaddingLeft">...</item>
<item name="listPreferredItemPaddingRight">...</item>
<item name="listPreferredItemPaddingStart">...</item>
<item name="listPreferredItemPaddingEnd">...</item>
<item name="preferencePanelStyle">...</item>
To customise, in your MyDialogTheme style, you prepend an "android:" to the name property and put your custom value, like so:
<item name="android:windowBackground">@color/windowBackgroundColor</item>
HTH,

