Material Drawer and Toolbar Options

The latest couple of days I've spent in adding the Excellent Material Drawer to one of my applications. In my case, the drawer is shown on the second activity in the workflow.
Below, I'll outline my experiments.
Preamble
First, the requirements are:
- An android application with one (or more activities) (d'oh!) and
- Material Drawer
Code for obtaining the actionBar (v7 appcompat):
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
// Begin customise here
// End customise here
}
No hamburger menu
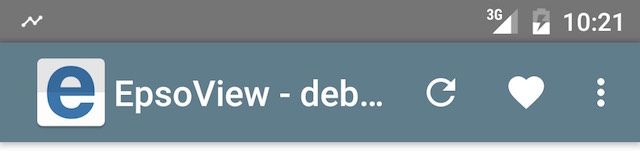
The original code I had for the customisation was to hide the "back arrow" and show the logo and title:
// Begin customise here
actionBar.setIcon(R.mipmap.ic_launcher);
actionBar.setDisplayShowTitleEnabled(true);
actionBar.setDisplayHomeAsUpEnabled(false);
// End customise here
The result is something like this:

To keep the same layout, you only need to not add the toolbar to the drawer. Then, the drawer can be triggered only through sliding. The code would be:
private Drawer result = null;
private void buildDrawer(Bundle savedInstanceState) {
result = new DrawerBuilder()
.withActivity(this)
.withSavedInstance(savedInstanceState)
// Don't add this : .withToolbar(mToolbar)
.withDrawerLayout(R.layout.material_drawer_fits_not)
.addDrawerItems(
new PrimaryDrawerItem().withName("HOME").withIcon(FontAwesome.Icon.faw_home),
new SecondaryDrawerItem().withName("Settings").withIcon(FontAwesome.Icon.faw_cog)
)
.withOnDrawerItemClickListener((view, position, drawerItem) -> {
if (drawerItem instanceof Nameable) {
Toast.makeText(DebugApplicationListActivity.this,
((Nameable) drawerItem).getName().getText(DebugApplicationListActivity.this),
Toast.LENGTH_SHORT)
.show();
}
return false;
}).build();
}
Showing the hamburger menu
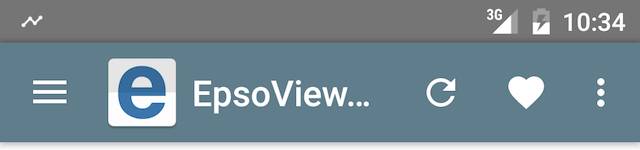
If you do add the withToolbar() into the drawer code:
// ...
result = new DrawerBuilder()
.withActivity(this)
.withSavedInstance(savedInstanceState)
.withToolbar(mToolbar) // Activate this!
.withDrawerLayout(R.layout.material_drawer_fits_not)
// ...
then you get:

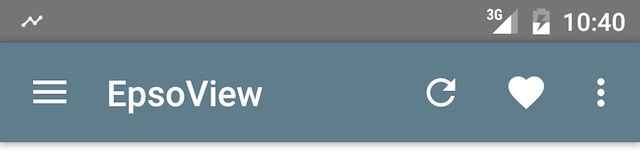
It does have the hamburger menu, it does let you click on it to get the drawer, but it's quite crowded. So, my decision was to remove the icon and have it much simpler (the action bar customisation code):
// Begin customise here
// End customise here
with the resulting image:

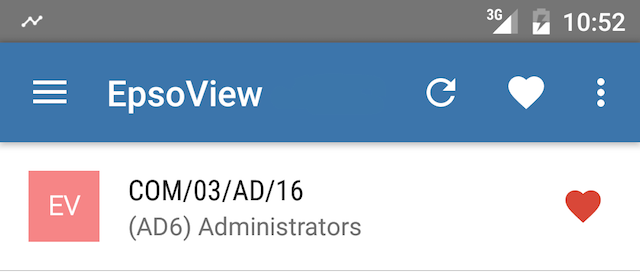
With the proper color scheme (icon color as primary) it's even better:

HTH,

